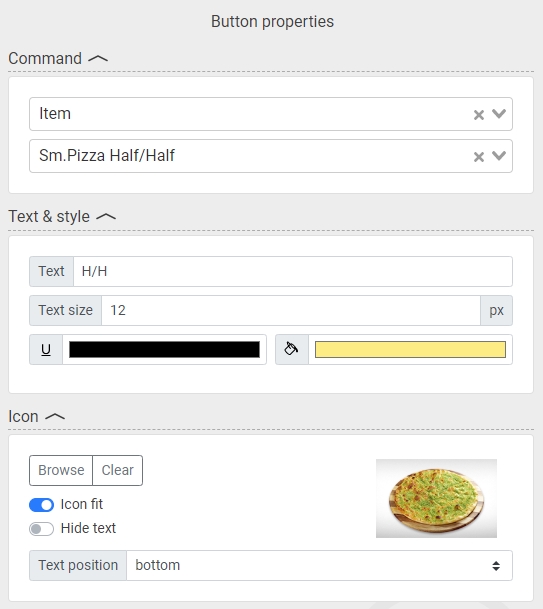
Button Properties
Whenever a button is selected in the Screen Layout or Preferential Screen editors, the button properties toolbar will become available.

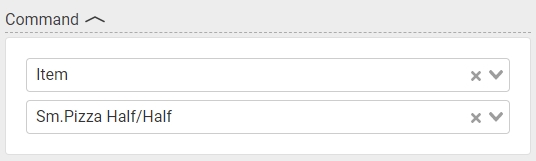
Command


From the drop-down list, select the command that will be performed by the selected button. Click the "X" to clear the selected command.
Usage
Depending on the selected command, a new field may appear below the command. This is the usage field, and its contents will vary depending on the selected command. For instance, selecting the Item command will display the list of sales items. Selecting the Preferential Screen command will display the list of available preferential screens, etc.
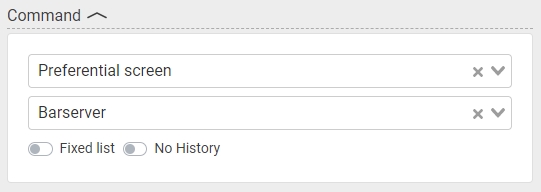
Fixed List
This option becomes available when commands like Variable list, Command list or Preferential screen are selected from the Command drop-down list. Enable this option to force the list to remain on the screen and allow multiple items to be ordered from it. Disabling this option will cause the list to close immediately after selecting one single item.
No History
This option becomes available when the Preferential screen option is selected from the Command drop-down list. Enabling this option prevents the POS from recording the history of preferential screens that were accessed by the employee. This is useful for setups where employees toggle from screen to screen using dedicated buttons. Using this option also prevents the Previous preferential screen command from working, as history is not being recorded.
Sorted
This option becomes available when commands like Variable list or Command list are selected from the Command drop-down list. Enable this option to sort the list according to the options selected in the variable list (Alphabetically, by priority or by external code) or command list (Alphabetically). If this option is disabled, the list will not be sorted. In the case of Variable list, this allows for custom button layouts to be created in variable list setup. For Command lists, this allows the commands to be displayed in the order they were set in the command list.
Search drop-down lists
All the drop-down lists in the button properties are searchable. If you know the name of the command or item you are looking for, expand the list and simply start typing the name of the command, item or other element you are looking for.
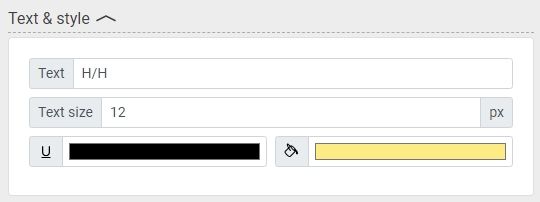
Text & Style

Text
Type the text that will be displayed on the button. All commands have default text, but it is always possible to change it after selecting the command. This is useful to abbreviate the text on small buttons that can't fit an entire item's description, for instance.
Text size

Type the text size to use (in px) for the selected button. The default is 12px. You may also use the up/down arrows to increase/decrease the text size by one px at a time and see the effect on the selected button in real-time.
Text color

Click the text color field and use the color picker to select the text color to use for the selected button.
Background color

Click the bucket icon and use the color picker to select the background color to use for the selected button.
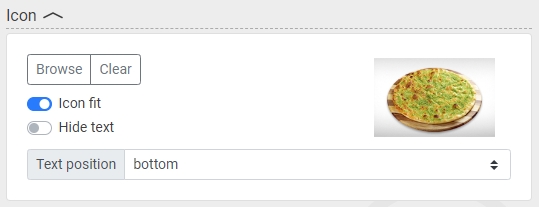
Icon

Browse
Click the Browse button to select an image file to apply to the selected button. Supported image formats are *.svg, *.png and *.jpg.
Clear
Click the Clear button to remove the image file from the button and use a blank button instead.
Icon fit
Enable this option to stretch the image to cover the entire button area. The proportions of the image will be kept, which means the image may appear to be cropped if it doesn't match the button's shape exactly.
Hide text
Enable this option to hide the text label for this button. This will provide a slightly larger area for the image to be displayed.
Text position
From the drop-down list, select whether the text should be displayed at the bottom, top, left or right of the button. If there is no image file selected, the text will always be centered on the button regardless of the selected option.
Last updated
Was this helpful?

